The Basics

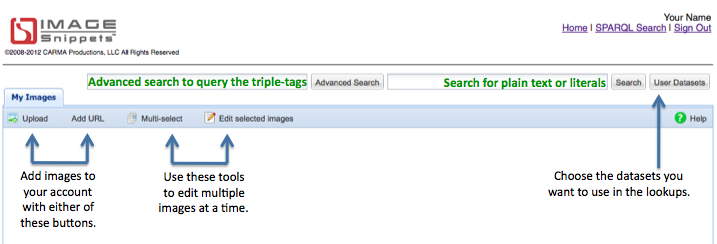
Link or Upload your images into the 'My Images' window.
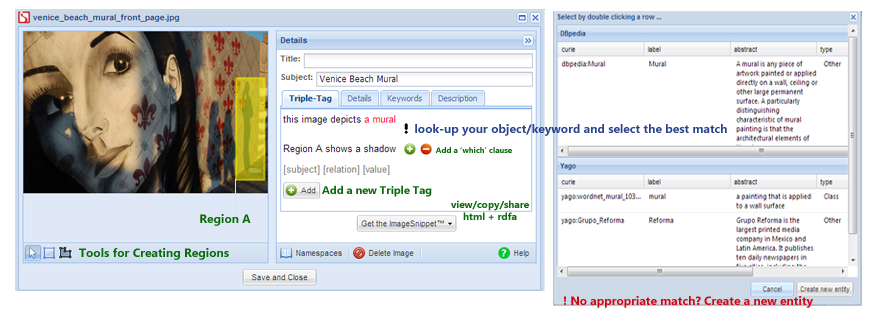
Double click on an image to open the image metadata editor and begin triple-tagging.
Choose an IS property or use one of your own (advanced users).
Select an exact match definition for your object/keyword using the look-up.
Add Creator, Copyright and other information in the Details Tab (also imported/exported.)
Use the Search options inside the application. View/Copy/Share the HTML+RDFa, explained below.
The Image Metadata Editor and Look-Up

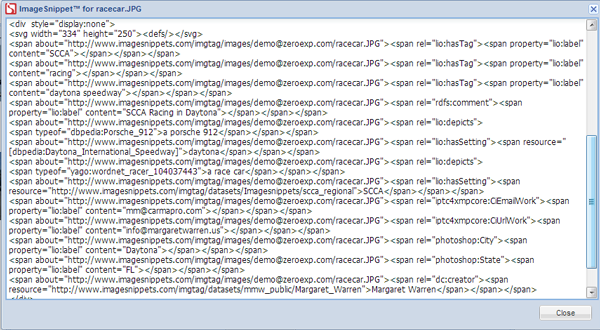
View, Copy and Share the HTML+RDFa file
As you create and edit metadata for your image in ImageSnippets™ the application is busy building an HTML+RDFa which contains your image and your metadata encoded in RDF. RDF (also known as structured data or linked data) is a standard language on the Web, structured in a format that can be processed and understood by a wide variety of Web applications.
The 'Get the ImageSnippet™' Button in the triple-editor window provides the URL for the HTML+RDFa file, an embed/iframe option and also a simple view option which developers can use to copy snippets of the code.
The URL of an image file created in IS looks like this:
http://www.imagesnippets.com/imgtag/images/demo@zeroexp.com/racecar.html
You can paste this URL as a link in other applications (such as Facebook) or send the link to others, just like any other link. Pasting the link in a Facebook post, for example, has the effect of presenting the image with a 'metadata wrapper' around the image. Users can add more metadata through ImageSnippets™ later which will dynamically update the file shared on Facebook. In this way, IS can be useful for preserving proper creator, copyright terms and other appropriate attribution with the image when it is posted on social media sites and distributed throughout the web.
When viewed in a web browser, the only thing visible is the image itself because the metadata is encoded 'invisibly' in the HMTL. But the metadata is in the source of the file and can be read by semantic-aware applications. If you copy and paste the HTML+RDFa file into a browser, you will see only the image and by selecting 'view source', you will see the RDFa created by ImageSnippets™.
The RDFa conforms to the standards and published best practices for publishing linked data on the Web and can be discovered and used by Web search services such as Google who are increasingly relying on linked data to provide better search results to users.
If you check an IS file with tools that look for structured data (Google's structured data testing tool, or the Chrome RDF plug-in), the results will show that these tools recognize the RDFa created by ImageSnippets™
You must have SOME data entered through IS in order for the html+rdfa file to be built. Saves are continually in progress, so you may have save and close and re-open the image to open the 'View' window or open the View button more than once if you have just added data.
A one-click method of building image website galleries directly from IS is currently in development as are other methods of integrating IS data with a variety of services.
Note: IS also imports and exports a subset of most commonly used metadata attributes - through reading from and embedding data back into the image header. Please see the Details, Keywords and Description page for more information.